How to Add Disqus Commenting to Posts
April 07, 2015 07:52 PMIf you notice, under each post on this blog there is Comments section powered by excellent Disqus:

To add Disqus commenting to your blog, please follow these steps:
- Create an account on Disqus
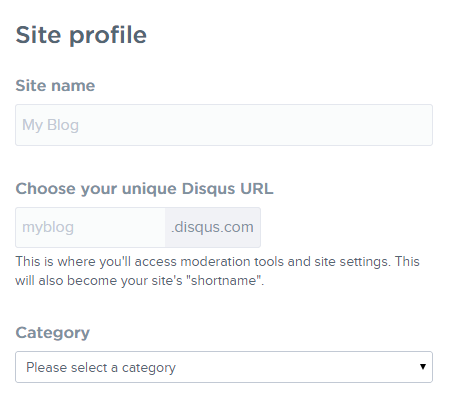
- Once you have registered, login and then go to Add Disqus to your site page and fill in the details of your blog

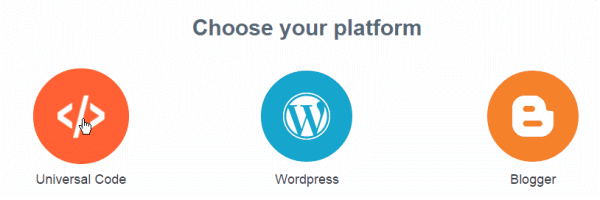
On the next page, choose Universal Code option:

They would give you bunch of code like:
<div id="disqus_thread"></div>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES * * */
var disqus_shortname = 'bloggercms';
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>From that code, we are only interested in disqus_shortname. In above code it appears here:
var disqus_shortname = 'bloggercms';In this case, our shortname is bloggercms (in your case, it will be different) which is all we need not whole code. We need to update this shortname (bloggercms) in BloggerCMS settings page to enable Disqus commenting.
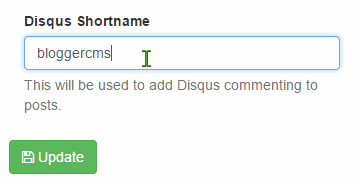
Go to Settings page and on General Settings tab specify your Disqus unique/shortname for the Disqus Shortname field and hit Update button:

And that's it, your all posts will now have Disqus commenting below them.
Note: Make sure to update your blog through Generate Blog button on the top.
Adding Disqus to Custom BloggerCMS Layouts
If you want create custom layout for BloggerCMS and want to add Disqus commenting, just put below snippet at appropriate place in post.mustache file:
<!-- Comment form -->
<div class="well">
<div id="disqus_thread"></div>
<script type="text/javascript">
var disqus_shortname = '{{settings.disqus}}'; // required: replace example with your forum shortname
/* * * DON'T EDIT BELOW THIS LINE * * */
(function () {
var dsq = document.createElement('script');
dsq.type = 'text/javascript';
dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="http://disqus.com/?ref_noscript">Comments
powered by Disqus.</a></noscript>
<a href="http://disqus.com" class="dsq-brlink">Comments powered by
<span class="logo-disqus">Disqus</span></a>
</div>